| ロールオーバーボタンの素材なら、こんなに簡単 |
ロールオーバーボタンを簡単に作るための、素材集が登録されています。
素材集の中から選んで、ボタンの文字列を変えて使ってみましょう。
|
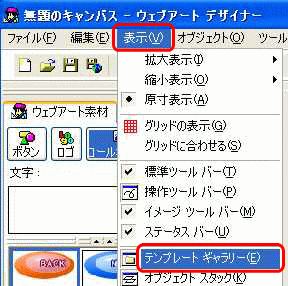
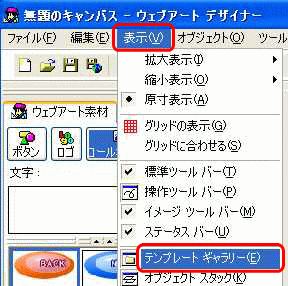
▼1.キャンバスに「テンプレートギャラリー」が表示されていない場合は、表示させます。
・メニューバーの「表示」を押し、「テンプレートギャラリー」を選択すると表示されます。 |

|
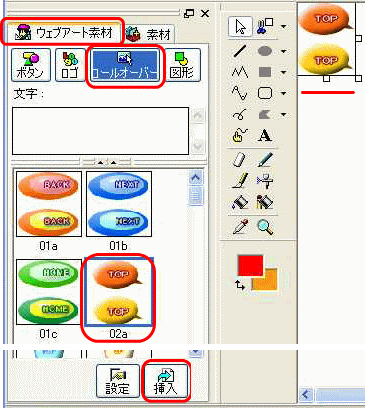
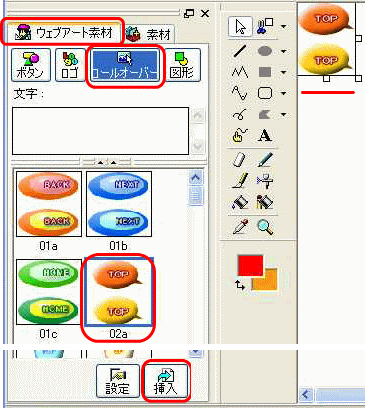
▼2.「ウェブアート素材」を押して、「ロールオーバー」を選択すると「素材集」が表示されます。
・使いたい形状のボタンを選択します。(例では、02a を使用します。)
・選択して「挿入」を押すと、キャンバスにコピーされます。
|

|
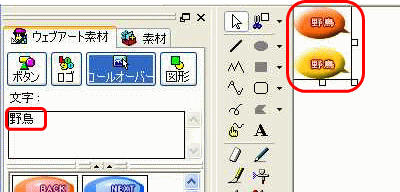
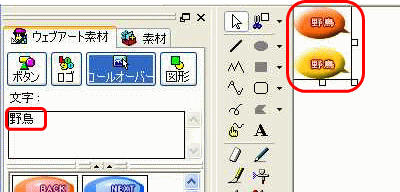
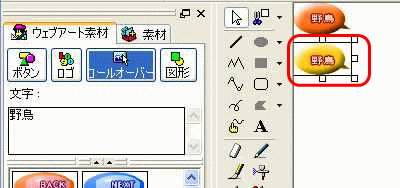
| ▼3.「文字」の枠内にボタンに付ける文字を入力して、「挿入」を押すとキャンバス上のボタンの文字が入れ替わります。 |

|
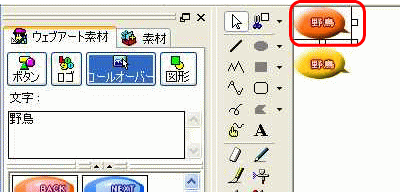
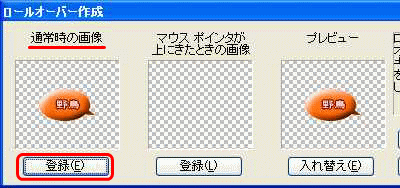
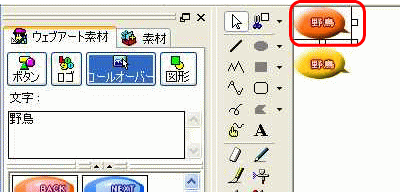
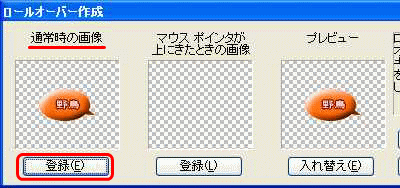
| ▼4.どちらか一方のボタンを「通常時の画像」として選択します。 |

|
| ▼5.キャンバス上に「ロールオーバー作成」枠が表示されますので「通常時の画像」の「登録」を押します。 |

|
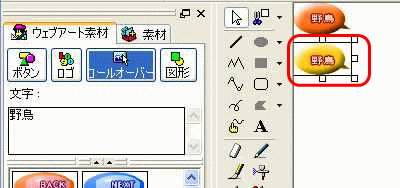
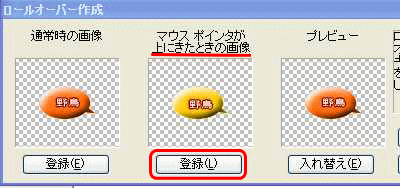
| ▼6.次に「マウスポイントが上にきたときの画像」になるもう一方のボタンを選択します。 |

|
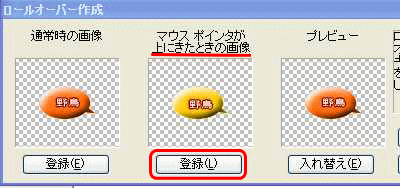
| ▼7.「マウスポイントが上にきたときの画像」の「登録」を押します。 |

|
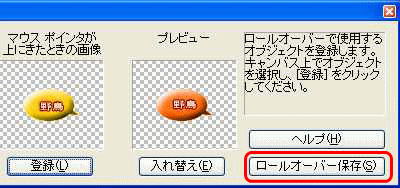
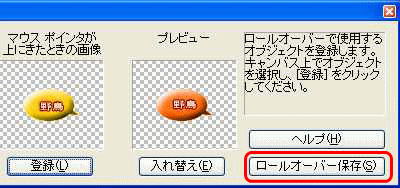
| ▼8.「ロールオーバー保存」を押します。 |

|
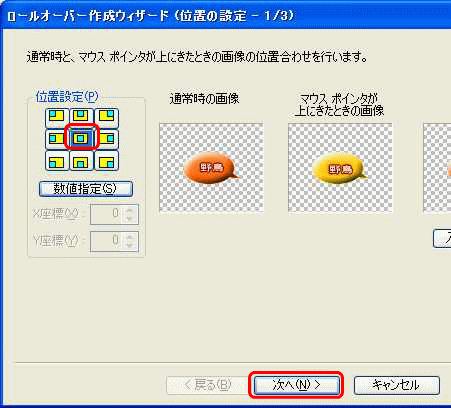
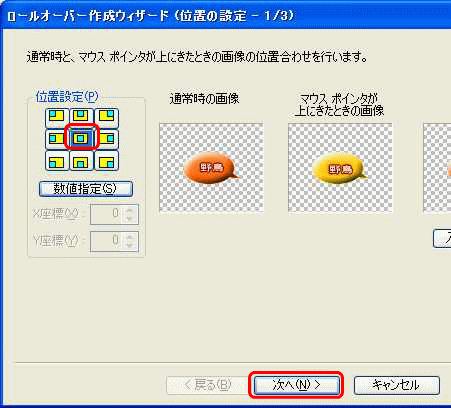
| ▼9.「ロールオーバー作成ウィザード」の「位置設定」で真ん中の位置を選択して、「次へ」を押します。 |

|
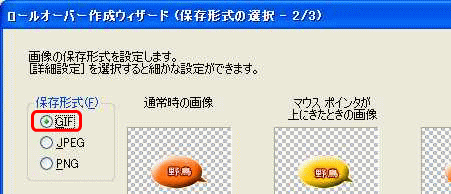
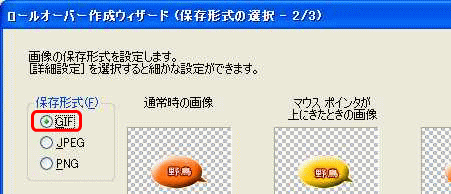
| ▼10.「保存形式」を選択します。 |

|
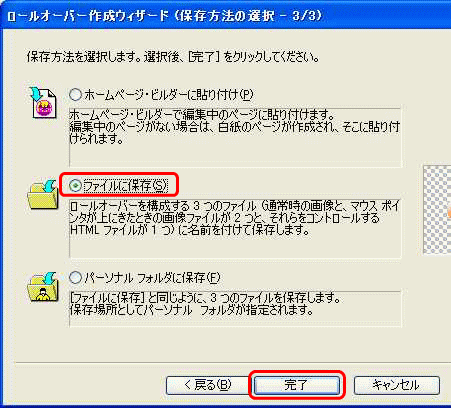
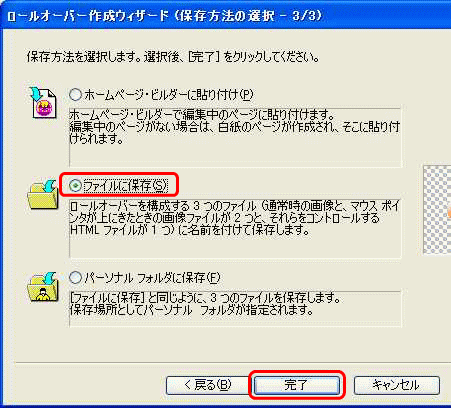
| ▼11.「保存方法」を選択して「完了」を押します。 |

|
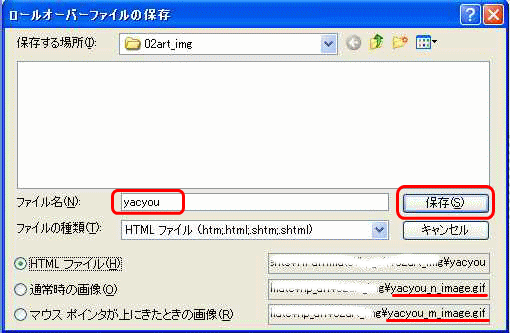
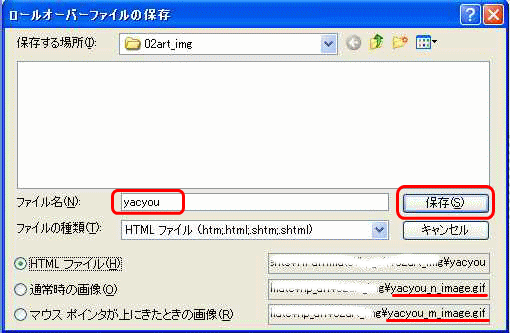
▼12.「保存する場所」を指定して、「ファイル名」を付けて、「保存」を押します。
・ここでつくられた「通常時の画像」と「マウスポイントが上にきたときの画像」の2つの画像を使って、ロールオーバーを作ります。
・「ロールオーバー」の作成は、ホームページビルダーのメニューバーの「挿入」、「画像の効果」、「ロールオーバー効果」を選択します。 |
 |
|
▲ページトップへ ■HOMEへ |